Display Your Name On Micro-Bit Using MicroPython
Display Your Name On Micro-Bit Using MicroPython
In this tutorial, I am going to show you to how to code BBC micro: bit using MicroPython and how to display your name and other basic symbols on your micro: bit, by writing Python code manually. So, let’s start.
What is BBC micro: bit?
Micro:bit (also referred to as BBC Micro:Bit, stylized as micro:bit) is an ARM-based embedded system designed by the BBC for use in computer education in the UK.
The board is 4 cm × 5 cm and has an ARM Cortex-M0 processor, accelerometer and magnetometer sensors, Bluetooth and USB connectivity, a display consisting of 25 LEDs, two programmable buttons; and it can be powered by either USB or an external battery pack.The device inputs and outputs are through five ring connectors that are part of the 23-pin edge connector. And, we can do pretty cool stuff with this micro: bit. I am going to show you one of them.
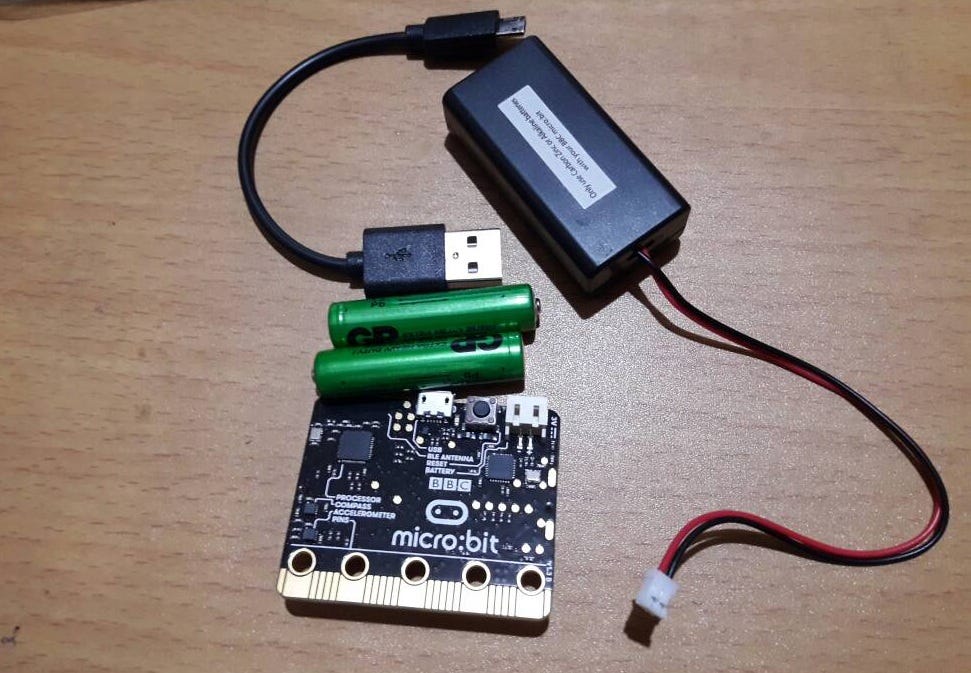
Hardware Description


Prerequisites
- Micro:bit (1 pcs)
- usb cable (1 pcs)
- Battery AAA 1.5V (2 pcs)
- Battery Box (1 pcs)


Pre-Test
So, let’s test our micro: bit before programming it. There are two ways to test your micro: bit.
- via USB cable You can test your micro: bit just to see if it is working fine or not. To do so, connect your micro: bit to your computer via USB cable and wait for a second. Your micro: bit will display “HELLO” by blinking LEDs. If it does, then it is working fine.
- via Battery Connector Insert batteries into battery box and connect your micro bit via power pins and then see if it is displaying “HELLO”. If it is then it is working fine.
Now, let’s move to the coding part. Let us see how we can code and display “Our Name” manually. Below are the steps to follow.
This is a platform which provides an IDE to write our code for micro: bit using different programming languages like JavaScript and Python. Here, we can write our code, compile it, and we can generate HEX file to run on our micro: bit. So, let us see how can we display our name using MicroPython.
Go to https://www.microbit.co.uk/app/ and click on “Create code”.
After clicking, it will ask you to choose a programming language in which you want to code for your micro: bit, like JavaScript, Python, Touch Develop, and Block Editor. Actually, Block and Touch Develop is the easiest method to write code for micro: bit, just by dragging and dropping the blocks as I have shown in this article. But I am going to show how to write code for micro: ibit using MicroPython. So, let’s choose MicroPython.
After choosing MicroPython, wait for some seconds. It will prepare things for you and you will be presented with the following screen where you can see there are different sections/ tools, like Download, Snippets, Help and Save.
_Download — T_his is used to compile your Python code and download HEX file to run on Micro:Bit.
_Snippets — T_his is used to add code snippets in your program.
Help — This is used to get some help if you are stuck anywhere in the middle.
And, we can see that there are other buttons to zoom in and zoom out the IDE and save our code there.
Let’s get started and write our Python code and run it on micro: bit. First, you need to delete that default code. You can run this code also but I am going to delete it and write it again with the description so that you can understand it better. So first, delete that code and follow the steps.
I am going to add a micro:bit library by writing the following code.
- from microbit import *
The above code actually means that we want to use all the objects and functions/methods that are available within the micro:bit library, like controling the led display, displaying our name, displaying symbols, and much more.
- while True:
- display.scroll(‘CSHARP’)
In the above code, While is the keyword that starts the loop and True is the keyword. Whatever is there under the While, will execute again and again forever.
In the second line of code, display is an object that refers to the LED on the micro:bit. Calling a method in the display will allow us to control the LEDs. scroll() is the method used to display the string on the Micro:bit by scrolling the text across the display. You can display anything just by replacing the string by your string. So, the above code will display CSHARP on the Micro: bit display.
- from microbit import *
- while True:
- display.scroll(‘Hello, World!’)
This is for displaying the text on the micro:bit. Now, let us see how to display symbols on the micro:bit. For this, we are going to use displayobject angain and another method i.e., Show(). And, for this, we just need to add one line of code.
- display.show(Image.HAPPY)
The above line of code will display HAPPY Face on the micro:bit. There are a lot of different symbols available to use. Refer this link to know more about it.
Now, add one more line of code for the delay.
- sleep(2000)
Now, this line of code will provide a delay of 2000 nanoseconds which means that after complete execution of the loop, micro:bit will wait for 2000 ns and then, it will start the loop again. I have added two more lines of code that will display SAD and ANGRY faces on Micro:bit. Given below is the final code.
- from microbit import *
- while True:
- display.scroll(‘Hello, World!’)
- display.show(Image.HAPPY)
- display.show(Image.SAD)
- display.show(Image.ANGRY)
- sleep(2000)
That’s all for coding part. This is very easy.
Now, let us run this code on our micro:bit to see the output. You need to click on the Download button there and copy it to MICROBIT drive. Let us see how to do this.
Plug in the Micro:bit device to a computer via USB.
After plugging in, you should see HELLO on your Micro:bit by default. Go to your computer or press Window +E (PC). For Linux, go to Files and you will see MICROBIT Drive there.
Now, download your code.
Go to your download folder and copy the downloaded Hex file in MICROBIT Drive.


That’s all. You’re good to go now. The output demo can be seen here.
