Static web apps are useful when you have some information to share around the world via a website, for example, you want to put some information about your business online. So a good choice would be a static web app. One of the best examples is the landing page you might have seen for many companies, they use it for product pieces of information before selling something like pre-bookings.
What is a static web app?
A Static Web Application is any web application that can be delivered directly to an end user's browser without any server-side communication or program or any alteration of the HTML, CSS, or JavaScript content and its content doesn't change frequently or dynamically. It uses HTML, CSS, and some JS.
What is the Azure static web app?
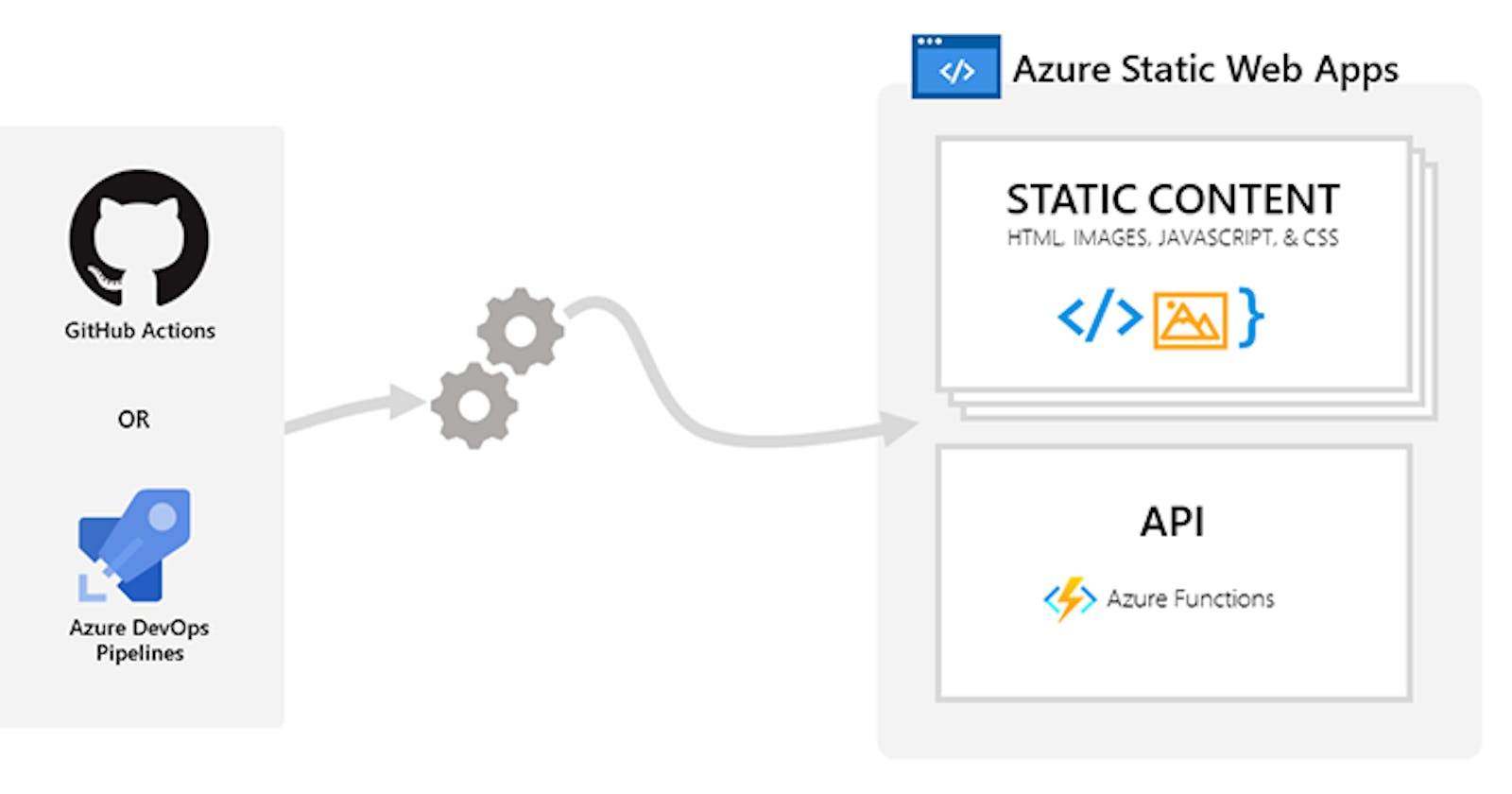
Azure Static Web Apps is an Azure service that automatically builds your code from your code repositories such as Github or Azure DevOps and deploys the web apps to Azure. That means all you need to do is create an Azure static web app and connect your code repository and whenever you push the changes you don't have to upload or pull to the server and it will all be taken care of by the Azure static web app.
What are the Benefits of Azure Static Web Apps?
You can host your web app here. So basically, you get web hosting for your static web app. Free SSL for your static web app. Custom domain. Globally distributed content for your users. DevOps integration. These are some of the features of web apps.
Pricing for Azure Static Web App?
There are two plans for Azure Static Web App, Free, and Standard plan. For personal projects, you can get a Free plan and for the production app, you can go for the standard plan which is $9/per app/month. You can read more here .
Enough of theories now let us see how can we use it on Azure.
How to create Azure Static Web App on Azure?
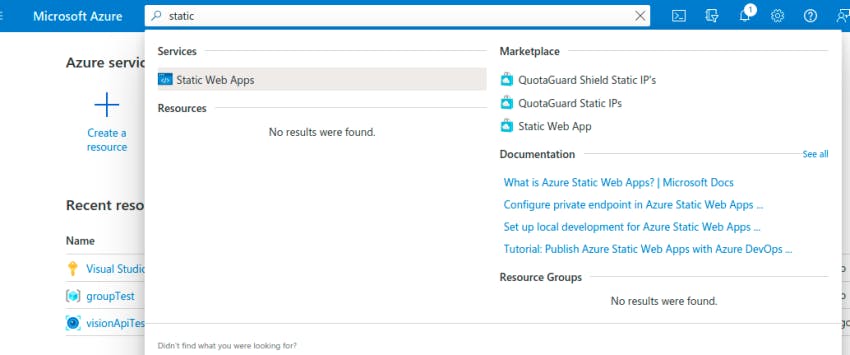
You can go to Azure Portal and search for Static Web App.

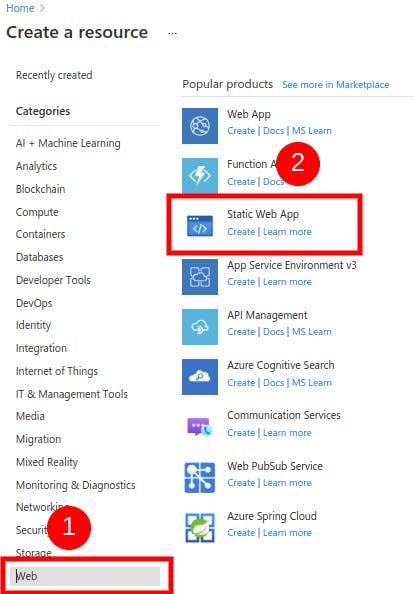
or you can click on Create Resource and click on Web and choose Static Web App.

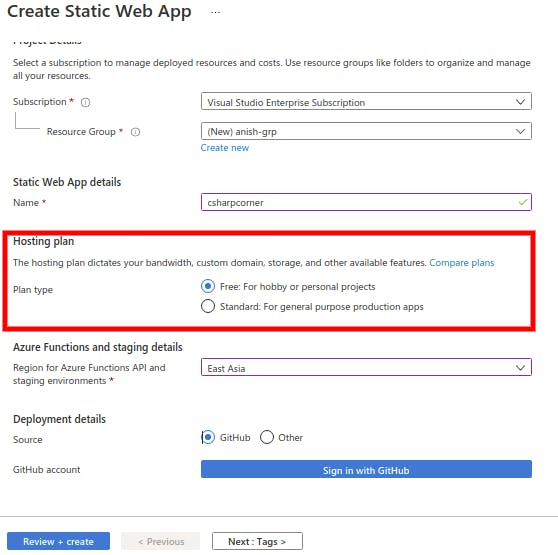
Now enter your resource group name, web app name, location.

As explained earlier there are two hosting plans so I am choosing Free because this is just a demo app.
Now if you have hosted your code to Github then you need to sign in and choose your repo. So click on Sign in with GitHub. it will open a new window and you need to sign in and approve.

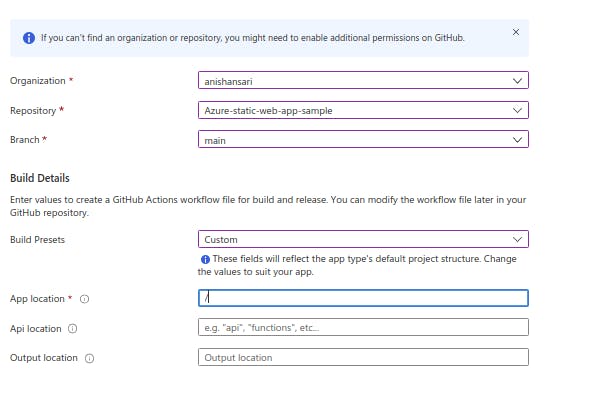
Now you need to choose your code repo and if your app is built using Angular, Vue, or React then choose a specific platform otherwise you can go for another and leave everything default. Please specify the root directory for your app.

Click on Review and Create and give it some time for deployment. Once it is done you can go to the overview of your static app and click on browse or you can click on URL.

You can see that your app is ready and live.

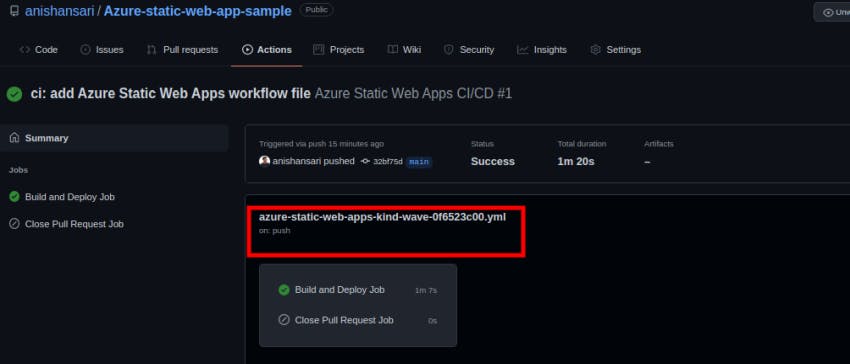
Now if you will go back to your repo on Github and click on Action then you will see that Github action already has configured the file and workflows have been triggered.

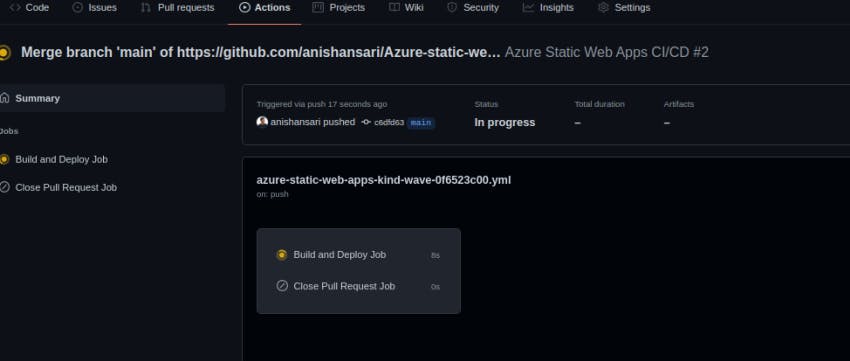
So what is Github Action? Allows you to create workflows that can be used to compile, test, and deploy code. In addition, it gives the possibility to create integration flows and continuous deployment within our repository. So whenever you push the changes it will automatically compile and deploy code. wait for some time and wait for the build to finish once it is finished then you can go to your website and see the changes. I have pushed the new changes and as you can see the second build is running.

Once it will be done, new changes will reflect on the site and without updating files manually or pull code from the codebase and all. Everything happens automatically.

All right, so let us talk about the custom domain now.
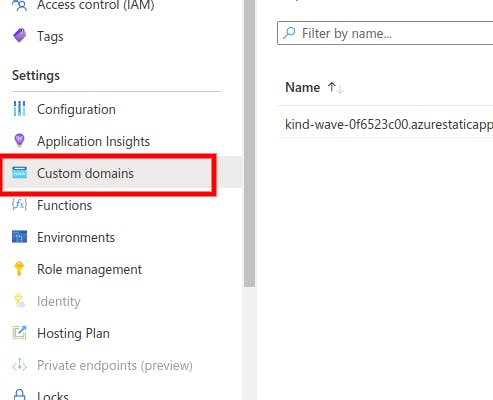
How to add a custom domain to your static web App? Go to your App and click on a custom domain and click on Add.

once you visit the page you will see a message like this and this says that you will get free SSL/TLS certificates.
Map custom domains to this Static Web App. Free SSL/TLS certificates are automatically provided for custom domains.
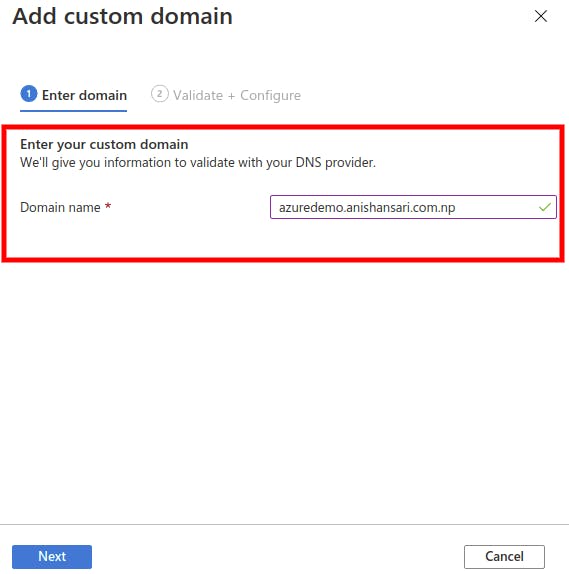
Now enter your domain then click next. I have created one subdomain which is azuredemo.anishansari.com.np and anishansari.com.np is my main domain.

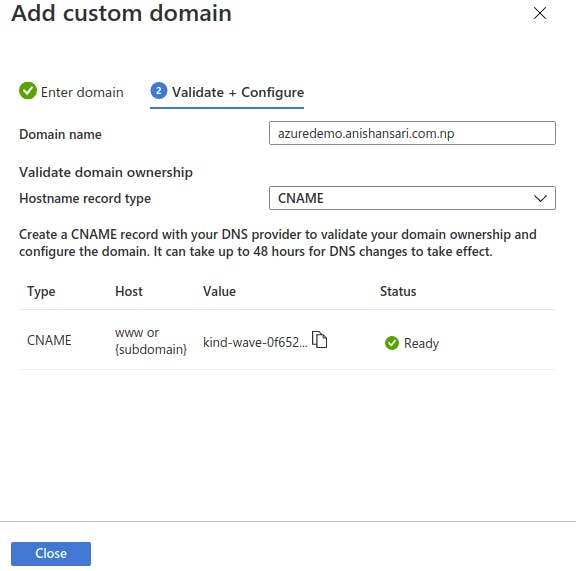
You need to choose CNAME or Text Record for verification. I am going for CNAME and you will get the instruction below to add a CNAME record to your DNS record. You need to choose CNAME or Text Record for verification. I am going for CNAME and you will get the instruction below to add a CNAME record to your DNS record.

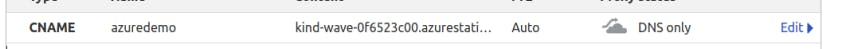
if you're using Cloudflare, or Godaddy then it is quite easy you just need to go to your DNS management panel and add a CNAME record there. I am using Cloudflare so I have added CNAME something like this.

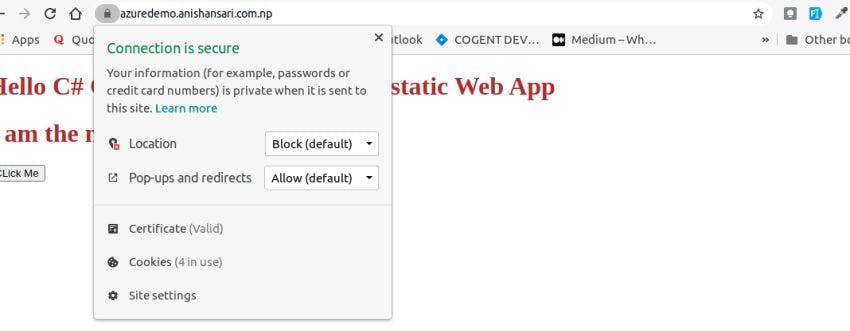
It will take some time to propagate. You might need to wait for some time. Once it is added you can go to your custom domain and you can see your site. So for me, it is azuredemo.anishansari.com.np and you can see the changes here.

Now you can see that I am visiting my custom domain and SSL has been added to this custom domain. So I hope this is helpful. Thanks for reading and stay safe. You can find code here on GitHub .